در دنیای امروز، وبسایتها به عنوان یکی از ابزارهای حیاتی کسب و کارها در نظر گرفته میشوند. طراحی یک وبسایت حرفهای و کارآمد میتواند تفاوت زیادی در موفقیت کسب و کار شما ایجاد کند. این مقاله به بررسی جوانب مختلف طراحی وبسایت، از برنامهریزی اولیه تا نگهداری و بهروزرسانیهای مستمر، میپردازد. با توجه به اهمیت تجربه کاربری، موبایل فرندلی، استراتژی محتوا و ادغام با استراتژی بازاریابی کلی، ما نکات کلیدی و اصولی را که باید در نظر داشته باشید، پوشش خواهیم داد.

طراحی سایت آنلاین با چند کلیک ساده! امروز پایگاه آنلاین خود را میسازید، فردا طعم موفقیت آنلاین را میچشید.
برنامهریزی و هدفگذاری از طراحی سایت
اولین چیزی که هنگام سفارش طراحی وبسایت باید در نظر بگیرید، برنامهریزی و هدفگذاری است:
1. درک مشتری
قبل از هر چیزی، باید مشتریان خود را به خوبی بشناسید. آیا آنها مشتریان واقعی شما هستند یا مشتریان مورد نظر؟ شناخت دقیق مشتریان به شما کمک میکند تا وبسایتی طراحی کنید که به نیازها و انتظارات آنها پاسخ دهد. شما باید به این سوالات پاسخ دهید:
- مشتریان شما چه کسانی هستند؟
- چه نیازها و انتظاراتی دارند؟
- چگونه میتوانید بهترین تجربه را برای آنها فراهم کنید؟
2. تعریف اهداف وبسایت
هدف از داشتن یک وبسایت باید واضح و مشخص باشد. بدون داشتن اهداف روشن، وبسایت شما نمیتواند به طور موثری در خدمت کسب و کارتان باشد. اهداف وبسایت میتواند شامل موارد زیر باشد:
- افزایش فروش محصولات
- جمعآوری پرسشها و درخواستها
- افزایش آگاهی از برند
- بهبود رتبهبندی در موتورهای جستجو

برنامهریزی محتوای سایت
محتوا قلب یک وبسایت است. بدون محتوای جذاب و کاربرپسند، حتی بهترین طراحیها نیز نمیتوانند به موفقیت وبسایت کمک کنند. برنامهریزی محتوا باید شامل موارد زیر باشد:
- تعریف نوع محتوا (مقالات، ویدئوها، تصاویر و غیره)
- تحقیق و نقشهبرداری کلمات کلیدی
- بهینهسازی محتوا برای موتورهای جستجو
بهینهسازی برای موتورهای جستجو (SEO)
بهینهسازی برای موتورهای جستجو (SEO) یکی از مراحل حیاتی در طراحی وبسایت است. با استفاده از تکنیکهای SEO، میتوانید رتبه وبسایت خود را در نتایج جستجوی گوگل و دیگر موتورهای جستجو بهبود بخشید. این تکنیکها شامل موارد زیر است:
- استفاده از کلمات کلیدی مناسب
- بهینهسازی عنوانها و توضیحات متا
- ساخت لینکهای داخلی و خارجی
طراحی و توسعه وبسایت
بعد از هدفگذاری از طراحی سایت به سراغ توسعه و پیادهسازی ایدههای خود میرویم:
1. طراحی تجربه کاربری (UX)
تجربه کاربری (UX) به چگونگی تعامل کاربران با وبسایت شما اشاره دارد. یک تجربه کاربری خوب میتواند کاربران را جذب کند و آنها را به مشتریان وفادار تبدیل کند. برای ایجاد یک تجربه کاربری مناسب، باید موارد زیر را در نظر بگیرید:
- طراحی ساده و قابل فهم
- ناوبری آسان
- سرعت بارگذاری بالا
2. طراحی رابط کاربری (UI)
رابط کاربری (UI) شامل طراحی بصری و جذابیتهای گرافیکی وبسایت است. طراحی UI باید هماهنگ با هویت برند شما باشد و تجربه کاربری را تقویت کند. عناصر کلیدی طراحی UI شامل موارد زیر است:
- انتخاب رنگها و فونتهای مناسب
- استفاده از تصاویر با کیفیت
- طراحی ریسپانسیو
3. توسعه وبسایت
توسعه وبسایت شامل پیادهسازی کدهای لازم برای عملکرد صحیح وبسایت است. این مرحله شامل استفاده از زبانهای برنامهنویسی مختلف مانند HTML، CSS، JavaScript و دیگر تکنولوژیهای مورد نیاز نظیر وردپرس میشود. همچنین، باید به امنیت وبسایت نیز توجه ویژهای داشته باشید.
موبایل فرندلی و پاسخگو بودن طراحی سایت
حال نوبت به اهمیت دادن به تجربه کاربرانی است که از طریق تلفنهای هوشمند وارد وبسایت میشوند:
طراحی موبایل فرست
با توجه به اینکه بسیاری از کاربران از طریق دستگاههای موبایل به وبسایتها دسترسی پیدا میکنند، طراحی موبایل فرست (Mobile-First) بسیار مهم است. در این روش، ابتدا نسخه موبایل وبسایت طراحی شده و سپس نسخه دسکتاپ به آن افزوده میشود. نکات کلیدی در طراحی موبایل فرست شامل موارد زیر است:
- ناوبری ساده و قابل دسترس
- استفاده از فونتهای بزرگ و خوانا
- کاهش زمان بارگذاری صفحات
طراحی ریسپانسیو
طراحی ریسپانسیو سایت به این معنی است که وبسایت شما بتواند به صورت خودکار به اندازههای مختلف صفحه نمایش پاسخ دهد. این نوع طراحی تضمین میکند که کاربران در هر دستگاهی (موبایل، تبلت، دسکتاپ) تجربه کاربری خوبی داشته باشند.
ادغام با استراتژی بازاریابی
وبسایت طراحی شده باید ستون فقرات استراتژی بازاریابی شما باشد. بیشتر فعالیتهای بازاریابی آنلاین کاربران را به وبسایت شما هدایت میکنند، بنابراین وبسایت شما باید تمامی وعدهها و پیامهای تبلیغاتی را تحقق بخشد. نکات کلیدی در این زمینه شامل موارد زیر است:
- هماهنگی محتوا و پیامهای وبسایت با تبلیغات آنلاین و آفلاین
- ایجاد صفحات فرود اختصاصی برای کمپینهای مختلف
- استفاده از ابزارهای تحلیل برای اندازهگیری موفقیت کمپینها
تجربه کاربری (UX) وبسایت شما باید به گونهای باشد که کاربران به راحتی بتوانند اطلاعات مورد نیاز خود را پیدا کنند و اقدام به خرید یا ثبتنام کنند. این شامل موارد زیر است:
- طراحی ناوبری ساده و قابل دسترس
- استفاده از فراخوانهای واضح (CTAs)
- کاهش موانع در مسیر کاربر

نگهداری و بهروزرسانی سایت
همانطور که یک خانه نیاز به نگهداری دارد، وبسایت شما نیز نیازمند نگهداری فنی است. این شامل بهروزرسانیهای منظم سیستم مدیریت محتوا (CMS)، افزونهها و تمها است. همچنین، باید از امنیت وبسایت خود مطمئن شوید و به تغییرات الگوریتمهای موتورهای جستجو توجه کنید.
تحلیل دادهها نیز به شما کمک میکند تا بفهمید کاربران چگونه با وبسایت شما تعامل میکنند و نقاط قوت و ضعف وبسایت را شناسایی کنید. ابزارهایی مانند Google Analytics میتوانند در این زمینه به شما کمک کنند. با تحلیل دادهها میتوانید:
- نرخ بازدید صفحات را بررسی کنید
- مسیرهای کاربری را تحلیل کنید
- نقاط خروج کاربران را شناسایی کنید
در نهایت، وبسایت شما باید به طور مداوم بهبود یابد تا نیازهای کاربران را به بهترین شکل ممکن پاسخ دهد. این شامل بهروزرسانی محتوا، بهبود تجربه کاربری و افزایش سرعت بارگذاری صفحات است. همچنین، باید به بازخوردهای کاربران توجه کنید و تغییرات لازم را اعمال کنید.
طراحی انواع سایت: از شرکتی تا فروشگاهی
طراحی سایت، دریچهای است به دنیای گسترده اینترنت و یکی از مهمترین ابزارهای معرفی کسبوکار و ارائه خدمات به صورت آنلاین است. با توجه به تنوع کسبوکارها، انواع مختلفی از سایتها نیز طراحی میشوند که هر کدام ویژگیها و کاربردهای خاص خود را دارند. در این مقاله، به بررسی انواع اصلی سایتها و ویژگیهای هر یک میپردازیم.
انواع سایتها بر اساس عملکرد به شرح زیر هستند:
1. سایتهای شرکتی (Corporate Websites):
- هدف: معرفی شرکت، محصولات و خدمات، ایجاد ارتباط با مشتریان و افزایش اعتبار برند.
- ویژگیها: طراحی تمیز و حرفهای، اطلاعات دقیق درباره شرکت، بخش اخبار، تماس با ما، گالری تصاویر و ویدیوها.
مثال: سایتهای شرکتهای بزرگ مانند سامسونگ، اپل، گوگل.
2. سایتهای خدماتی (Service Websites):
- هدف: معرفی خدمات، ارائه مشاوره آنلاین، رزرو آنلاین خدمات، ایجاد ارتباط با مشتریان و افزایش فروش.
- ویژگیها: بخشهای معرفی خدمات، نمونه کارها، پرسشهای متداول، فرم تماس، سیستم رزرو آنلاین.
مثال: سایتهای شرکتهای مشاوره، آژانسهای مسافرتی، کلینیکها.
3. سایتهای فروشگاهی (E-commerce Websites):
- هدف: فروش محصولات به صورت آنلاین، ایجاد فروشگاه اینترنتی، مدیریت موجودی کالا، پردازش پرداختهای آنلاین.
- ویژگیها: کاتالوگ محصولات، سبد خرید، درگاه پرداخت آنلاین، سیستم مدیریت سفارشات، امکان مقایسه محصولات.
مثال: دیجی کالا، آمازون، eBay.
4. سایتهای شخصی (Personal Websites):
- هدف: معرفی شخص، نمایش نمونه کارها، ایجاد یک برند شخصی، ایجاد وبلاگ.
- ویژگیها: درباره من، نمونه کارها، مقالات، تماس با من، شبکههای اجتماعی.
مثال: سایتهای شخصی هنرمندان، نویسندگان، برنامهنویسان.
5. سایتهای پرتال (Portals):
- هدف: ارائه مجموعه گستردهای از اطلاعات و خدمات در یک مکان، ایجاد یک جامعه آنلاین.
- ویژگیها: اخبار، مقالات، انجمنها، فرومها، امکان عضویت.
مثال: یاهو، گوگل.
6. سایتهای وبلاگ (Blogs):
- هدف: انتشار مطالب و مقالات در زمینههای مختلف، ایجاد تعامل با مخاطبان.
- ویژگیها: آرشیو مقالات، بخش نظرات، امکان اشتراکگذاری در شبکههای اجتماعی.
مثال: وبلاگهای شخصی، وبلاگهای شرکتی.
7. سایتهای آموزشی (Educational Websites):
- هدف: ارائه مطالب آموزشی، برگزاری دورههای آنلاین، آزمونهای آنلاین.
- ویژگیها: محتوای آموزشی، ویدیوهای آموزشی، آزمونهای آنلاین، انجمنهای پرسش و پاسخ.
مثال: سایتهای دانشگاهی، سایتهای آموزش زبان.
برنامهریزی و استراتژی محتوا پس از طراحی سایت
آخرین مرحله از پروسه ساخت وبسایت، برنامهریزی و استراتژی محتوا است که باید توسط کارشناسان سئو انجام شود:
1. تحقیق کلمات کلیدی
تحقیق کلمات کلیدی یکی از اولین مراحل در برنامهریزی محتوا است. با یافتن کلمات کلیدی مرتبط با کسب و کار خود، میتوانید محتوای وبسایت را به گونهای بهینهسازی کنید که در نتایج جستجو بهتر دیده شود.
2. تولید محتوا
محتوا باید به گونهای تولید شود که نیازهای کاربران را برآورده کند و همچنین به بهینهسازی برای موتورهای جستجو کمک کند. این شامل نوشتن مقالات، ایجاد ویدئوها و تصاویر جذاب است. همچنین، باید به ساختار محتوای خود توجه کنید و از عناوین، زیرعناوین و پاراگرافهای کوتاه استفاده کنید.
3. بهینهسازی در صفحه
بهینهسازی در صفحه شامل استفاده از تکنیکهای SEO برای بهبود رتبه صفحات وبسایت در نتایج جستجو است. این شامل موارد زیر است:
- استفاده از کلمات کلیدی در عنوانها و توضیحات
- بهینهسازی تصاویر با استفاده از تگهای ALT
- ساخت لینکهای داخلی و خارجی
4. لینکسازی
لینکسازی یکی از مهمترین فاکتورهای رتبهبندی در موتورهای جستجو است. با ایجاد لینکهای معتبر از وبسایتهای دیگر و همچنین ساخت لینکهای داخلی در وبسایت خود، میتوانید رتبه وبسایت خود را بهبود بخشید.
5. بهروزرسانی محتوا
محتوا باید به طور مداوم بهروز شود تا جذاب و مرتبط باقی بماند. این شامل بهروزرسانی اطلاعات قدیمی، افزودن محتوای جدید و بهبود محتواهای موجود است.

هزینه طراحی سایت چقدر است؟
هزینه طراحی سایت بسته به عوامل مختلفی از جمله نوع سایت (شرکتی، فروشگاهی، خدماتی و …)، پیچیدگی طراحی، تعداد صفحات، امکانات مورد نیاز، پلتفرم انتخابی (وردپرس، اختصاصی و …) و همچنین شرکت یا فرد طراح، متغیر است.
عوامل موثر بر هزینه طراحی سایت عبارتند از:
- نوع سایت: سایتهای فروشگاهی به دلیل پیچیدگی بیشتر و امکانات متنوع، معمولاً هزینه بالاتری نسبت به سایتهای شرکتی دارند.
- تعداد صفحات: هرچه تعداد صفحات سایت بیشتر باشد، هزینه طراحی نیز افزایش مییابد.
- امکانات: امکاناتی مانند فروشگاه آنلاین، سیستم مدیریت محتوا، پنل کاربری، درگاه پرداخت و … بر هزینه نهایی تأثیرگذارند.
- پلتفرم: طراحی سایت با وردپرس به دلیل آماده بودن بسیاری از امکانات، معمولاً هزینه کمتری نسبت به طراحی سایت اختصاصی دارد.
- شرکت طراح: هر شرکت طراحی سایت، تعرفههای خاص خود را دارد.
عوامل دیگری که بر هزینه تأثیر میگذارند:
- سئو: بهینهسازی سایت برای موتورهای جستجو (SEO) هزینه جداگانهای دارد.
- میزبانی وب: هزینه خرید دامنه و هاست نیز به هزینه کلی اضافه میشود.
- نگهداری و پشتیبانی: هزینههای نگهداری و پشتیبانی سایت به صورت ماهانه یا سالانه محاسبه میشود.
چگونه هزینه طراحی سایت را کاهش دهیم؟
برای این کار، به جای اضافه کردن تمام امکانات ممکن، بر روی امکانات ضروری تمرکز کنید. استفاده از قالبهای آماده وردپرس میتواند هزینه طراحی را کاهش دهد. از شرکتهای قدیمی و عادل کمک بگیرید. این شرکتهای معمولاً هزینه کمتری نسبت به شرکتهای طراحی سایت دارند.
همچنین میتوانید، خودتان برخی از کارها را انجام دهید. اگر دانش کافی دارید، میتوانید برخی از کارهای ساده مانند تولید محتوا را خودتان انجام دهید.
نکته مهم: هزینه پایین لزوماً به معنای کیفیت پایین نیست، اما بهتر است قبل از انتخاب طراح، نمونه کارهای ما را بررسی کرده و با چندین شرکت یا فرد مقایسه کنید.
برای دریافت یک برآورد دقیق از هزینه طراحی سایت، بهتر است با کارشناسان طراحی سایت ما تماس بگیرید و درخواست ارائه پروپوزال دهید.
سفارش طراحی سایت
سفارش طراحی سایت، همانند ساختن یک ویترین جذاب برای کسبوکارتان است. با طراحی یک سایت حرفهای و کاربرپسند، میتوانید به صورت ۲۴ ساعته و ۷ روز هفته به مشتریان خود خدمات ارائه دهید و برند خود را به مخاطبان بیشتری معرفی کنید. یک سایت خوب نه تنها به شما کمک میکند تا محصولات یا خدماتتان را به فروش برسانید، بلکه باعث افزایش اعتبار و اعتماد مشتریان به کسبوکارتان نیز میشود.
هنگام سفارش طراحی سایت، بهتر است به عواملی مانند سادگی و کاربری سایت، سرعت بارگذاری صفحات، سازگاری با دستگاههای مختلف، بهینهسازی برای موتورهای جستجو (SEO)، و طراحی واکنشگرا توجه کنید.
همچنین، انتخاب یک شرکت طراحی سایت معتبر و باتجربه، تضمینکننده موفقیت پروژه شما خواهد بود. با سفارش طراحی سایت، شما گام بزرگی در جهت پیشرفت کسبوکار خود در دنیای دیجیتال برمیدارید.

طراحی سایت حرفهای با هزینه مناسب و کیفیت تضمین شده
آیا تاکنون به این فکر کردهاید که چگونه میتوانید کسبوکار خود را به دنیای دیجیتال بیاورید؟ آیا به دنبال طراحی سایتی حرفهای، واکنشگرا و جذاب هستید که بتواند مشتریان بیشتری را جذب کند؟ ما اینجا هستیم تا به شما در این مسیر کمک کنیم. در این مقاله، هر آنچه باید درباره طراحی سایت بدانید و اینکه چرا انتخاب ما بهترین گزینه برای شماست، بررسی خواهیم کرد.
طراحی سایت چیست؟
طراحی سایت فرآیند ایجاد و توسعه یک وبسایت است که شامل جنبههای گرافیکی، فنی و کاربردی میشود. این فرآیند از طراحی ظاهری صفحات تا پیادهسازی عملکردهای فنی سایت را در بر میگیرد. با وجود ابزارها و فناوریهای پیشرفته، امروز میتوانید سایتی داشته باشید که کاملاً با نیازها و اهداف شما سازگار باشد.
برای طراحی سایت چه ابزارهایی وجود دارد؟
برای طراحی و توسعه وبسایت، ابزارها و فناوریهای مختلفی وجود دارد که هر یک کاربرد خاص خود را دارند. برخی از مهمترین ابزارها و فناوریها عبارتند از:
- HTML و CSS: پایهایترین ابزارها برای طراحی ظاهر وبسایت.
- JavaScript: ایجاد تعاملات پویا و انیمیشنهای جذاب.
- CMSها: سیستمهای مدیریت محتوا مانند وردپرس که امکان مدیریت آسان وبسایت را فراهم میکنند.
- فریمورکها: ابزارهایی مانند Bootstrap و React که فرآیند طراحی را ساده و سریع میکنند.
انواع طراحی سایت چیست؟
وبسایتها معمولاً به دو دسته اصلی تقسیم میشوند:
سایتهای استاتیک:
- مناسب برای پروژههای ساده با محتوای ثابت.
- بدون نیاز به تغییرات مکرر.
سایتهای دینامیک:
- مناسب برای کسبوکارهای بزرگتر یا سایتهای با محتوای متغیر.
- امکان مدیریت و بروزرسانی محتوا توسط مدیر سایت.
طراحی سایت را از کجا شروع کنیم؟
اگر قصد طراحی سایت دارید، ابتدا باید هدف و نیازهای خود را مشخص کنید. سپس مراحل زیر را دنبال کنید:
- مشاوره و تحلیل نیازها:
شناسایی نوع سایت (استاتیک یا دینامیک).
تعیین بودجه و زمانبندی پروژه.
- طراحی گرافیک چشمگیر:
ایجاد طرحهایی که هم زیبا باشند و هم تجربه کاربری مناسبی ارائه دهند.
- پیادهسازی فنی:
استفاده از زبانهای برنامهنویسی مناسب و پیادهسازی عملکردهای مورد نظر.
- آزمایش و بهینهسازی:
اطمینان از عملکرد صحیح سایت در دستگاهها و مرورگرهای مختلف.
- آموزش و تحویل:
ارائه آموزشهای لازم برای مدیریت سایت.
مزایای طراحی سایت حرفهای
یک وبسایت حرفهای میتواند مزایای زیادی برای شما به همراه داشته باشد:
- افزایش اعتبار برند:
داشتن یک سایت حرفهای به شما کمک میکند تا در نظر مشتریان خود به عنوان یک برند معتبر دیده شوید. - دسترسی آسان:
مشتریان میتوانند در هر زمان و مکان به خدمات شما دسترسی داشته باشند. - افزایش فروش و درآمد:
وبسایت شما میتواند به عنوان یک ابزار فروش 24/7 عمل کند. - بهینهسازی برای موتورهای جستجو (SEO):
سایت شما در نتایج جستجوی گوگل بهتر دیده میشود.
چه مشاغلی با طراحی سایت مرتبط هستند؟
طراحی سایت یک حوزه چندبعدی است و مشاغل متعددی با آن در ارتباط هستند:
- کارشناس تولید محتوا:
مسئول ایجاد و مدیریت محتوای متنی، تصویری و ویدیویی سایت.
- توسعهدهنده فرانتاند (Front-end Developer):
متخصص در طراحی ظاهر و رابط کاربری سایت.
- توسعهدهنده بکاند (Back-end Developer):
مسئول مدیریت سرور، پایگاهداده و منطق فنی سایت.
- کارشناس سئو:
بهینهسازی سایت برای افزایش رتبه در موتورهای جستجو.
- گرافیست وب:
طراحی گرافیکها و تصاویر مورد استفاده در سایت.
خدمات هیرو در طراحی وبسایت
ما طیف گستردهای از خدمات طراحی وبسایت را ارائه میدهیم که شامل:
- طراحی وبسایت واکنشگرا (ریسپانسیو):
نمایش بینقص سایت در انواع دستگاهها.
- طراحی سایت از صفر تا صد:
شامل تمام مراحل از ایدهپردازی تا پیادهسازی و تحویل.
- قیمت مناسب با تضمین کیفیت:
ارائه خدمات با هزینه مقرون به صرفه بدون کاهش کیفیت.
- مشاوره طراحی وب:
راهنمایی شما در انتخاب بهترین راهکارها.
- خدمات و پشتیبانی:
پشتیبانی فنی و بهروزرسانی سایت.
- آموزش رایگان:
یادگیری نحوه مدیریت سایت پس از طراحی.
- خدمات سئو:
بهینهسازی سایت برای دیده شدن بهتر در موتورهای جستجو.
یادگیری طراحی سایت چگونه است و چه مراحلی دارد؟
اگر علاقهمند به یادگیری طراحی سایت هستید، این مراحل را دنبال کنید:
- آشنایی با زبانهای پایه:
HTML، CSS و JavaScript.
- مطالعه طراحی واکنشگرا:
یادگیری تکنیکهایی برای تطبیق سایت با دستگاههای مختلف.
- تمرین با CMSها:
کار با وردپرس یا جوملا برای طراحی سادهتر.
- آشنایی با سئو:
یادگیری اصول بهینهسازی برای موتورهای جستجو.
- تخصص در گرافیک وب:
استفاده از ابزارهایی مانند فتوشاپ یا فیگما برای طراحی رابط کاربری.
- کار عملی و پروژههای واقعی:
انجام پروژههای کوچک برای تقویت مهارت.
یک طراح سایت چه وظایفی دارد؟
وظایف طراح سایت میتواند بسته به نوع پروژه متفاوت باشد، اما به طور کلی شامل موارد زیر است:
- ایجاد طرح اولیه:
طراحی وایرفریم و نمونههای اولیه برای صفحات وب.
- پیادهسازی گرافیکها:
ترکیب طراحی گرافیکی با کدهای HTML و CSS.
- توسعه فرانتاند و بکاند:
طراحی رابط کاربری (فرانتاند) و برنامهنویسی منطق سرور (بکاند).
- بهینهسازی عملکرد سایت:
کاهش زمان بارگذاری صفحات و بهبود تجربه کاربری.
- تست و رفع اشکالات:
بررسی سایت در مرورگرها و دستگاههای مختلف.
چرا تبلیغات وب هیرو؟
ما با سالها تجربه در زمینه طراحی وب، تیمی متخصص و خلاق داریم که بهترین خدمات را با قیمتهای رقابتی به شما ارائه میدهند. هدف ما کمک به شما در ایجاد وبسایتی است که نه تنها زیبا بلکه کارآمد و مؤثر باشد.
اکنون زمان آن است که شروع کنید! اگر به دنبال طراحی سایتی حرفهای و مقرون بهصرفه هستید، همین حالا با ما تماس بگیرید و اولین قدم را برای موفقیت در دنیای دیجیتال بردارید.
طراحی وبسایت واکنشگرا (ریسپانسیو)
طراحی وبسایت واکنشگرا (Responsive Design) یکی از اصول کلیدی در توسعه وبسایتهای مدرن است که به کاربران اجازه میدهد تا سایت را در دستگاههای مختلف (مانند دسکتاپ، لپتاپ، تبلت و موبایل) با تجربهای مناسب مشاهده کنند. در اینجا مراحل و نکات کلیدی طراحی یک وبسایت واکنشگرا توضیح داده میشود:
۱. استفاده از چارچوبهای مناسب
- چارچوبهای محبوب مانند Bootstrap و Foundation ابزارهایی برای طراحی واکنشگرا ارائه میدهند.
- این ابزارها شامل شبکههای واکنشگرا (Responsive Grid) هستند که مدیریت ساختار صفحه در اندازههای مختلف را ساده میکنند.
۲. طراحی با رویکرد موبایلفرست (Mobile-First)
- ابتدا طراحی را برای صفحات کوچکتر (موبایل) شروع کنید و سپس برای صفحات بزرگتر بهینه کنید.
- این رویکرد باعث میشود تمرکز روی عملکرد و محتوای اصلی حفظ شود.
۳. استفاده از واحدهای نسبی
- به جای استفاده از واحدهای ثابت (مانند پیکسل)، از واحدهای نسبی مثل ٪، em، یا rem استفاده کنید.
- برای تصاویر و رسانهها از خاصیت max-width: 100%; استفاده کنید تا بهصورت خودکار با اندازه صفحه هماهنگ شوند.
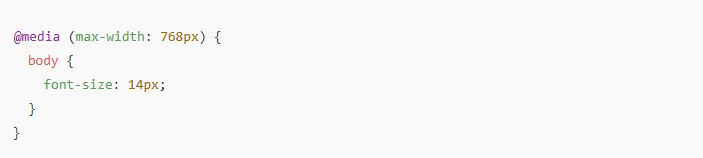
۴. مدیا کوئریها (Media Queries)
از مدیا کوئریها برای اعمال سبکهای مختلف بر اساس اندازه دستگاه استفاده کنید. مثال:

۵. ناوبری واکنشگرا
- منوهای کشویی یا همبرگری (Hamburger Menu) را برای دستگاههای کوچکتر در نظر بگیرید.
- از جاوااسکریپت یا CSS برای نمایش و مخفی کردن منوها استفاده کنید.
۶. بهینهسازی تصاویر
- از فرمتهای مناسب مثل WebP استفاده کنید.
- تصاویر را برای اندازههای مختلف بهینه کنید و از تکنیکهای lazy loading استفاده کنید.
۷. تست و بررسی در دستگاههای مختلف
- وبسایت را در مرورگرها و دستگاههای مختلف آزمایش کنید.
- ابزارهایی مثل Google Chrome DevTools یا سرویسهای آنلاین مانند BrowserStack میتوانند مفید باشند.
۸. بهینه سازی المان ها
- توجه به سرعت بارگذاری صفحات با کاهش تعداد درخواستها و استفاده از فایلهای کمحجم.
- استفاده از فونتهای وبسازگار و قابلخواندن.
- رعایت اصول دسترسیپذیری (Accessibility) برای کاربران مختلف.
جمعبندی
طراحی سایت حرفهای و کارآمد نیازمند برنامهریزی دقیق، توجه به جزئیات و بهروزرسانیهای مداوم است. با در نظر داشتن نکات مطرح شده در این مقاله، میتوانید وبسایتی ایجاد کنید که نه تنها به نیازهای کسب و کار شما پاسخ دهد، بلکه تجربه کاربری عالی را برای مخاطبان شما فراهم کند. از برنامهریزی اولیه و شناخت مشتریان گرفته تا نگهداری و بهبود مستمر، هر مرحله از طراحی وبسایت دارای اهمیت ویژهای است و میتواند به موفقیت کسب و کار شما کمک کند.
با توجه به اهمیت روزافزون دنیای دیجیتال، داشتن یک وبسایت حرفهای و بهینه میتواند نقش حیاتی در رشد و توسعه کسب و کار شما ایفا کند. امیدواریم این مقاله به شما در طراحی و توسعه وبسایتتان کمک کند و بتوانید بهترین نتیجه را از حضور آنلاین خود به دست آورید.